WordPress 6.3 Website Editor: Ein Leitfaden für Anfänger und Fortgeschrittene

WordPress ist eines der beliebtesten und leistungsfähigsten Content-Management-Systeme, mit dem du deine eigene Website erstellen und verwalten kannst. WordPress wird ständig weiterentwickelt und verbessert, um dir mehr Funktionen und Möglichkeiten zu bieten. Die neueste Version von WordPress, WordPress 6.3, wurde im August 2023 veröffentlicht und bringt eine revolutionäre neue Funktion mit sich: den Website-Editor.
Der Website-Editor ist eine Funktion, die es dir ermöglicht, deine gesamte Website mit Blöcken zu gestalten, einschließlich der Kopfzeile, der Fußzeile und allem dazwischen. Du kannst den Website-Editor nur verwenden, wenn du ein Block-Theme auf deiner Website installierst und aktivierst. Ein Block-Theme ist ein Theme, das Blöcke für alle Teile einer Website verwendet, einschließlich der Navigation, der Kopfzeile, des Inhalts und der Fußzeile.
Der Website-Editor bietet dir mehr Kontrolle über das Aussehen deiner Website. Du kannst zwischen verschiedenen Layouts, Stilen und Farben wählen, die Navigation bearbeiten, wiederverwendbare Blöcke und Vorlagen erstellen und verwalten, und vieles mehr. Außerdem kannst du deine Beiträge und Seiten direkt im Website-Editor bearbeiten und auf vorherige Versionen (Revisionen) zugreifen. Der Website-Editor vereinheitlicht die Bearbeitung von Beiträgen und Seiten mit dem Block-Editor.
In diesem Beitrag erfährst du alles, was du über WordPress 6.3 Website Editor wissen musst. Du lernst, wie du den Website-Editor öffnest und verwendest, wie du die gesamte Website mit Blöcken gestaltest, wie du wiederverwendbare Blöcke und Vorlagen erstellst und verwendest, wie du Beiträge und Seiten mit dem Website-Editor bearbeitest, und welche neuen und überarbeiteten Blöcke du beim Verfassen von Beiträgen und Seiten verwenden kannst. Dieser Beitrag ist ein Leitfaden für Anfänger und Fortgeschrittene, die WordPress 6.3 optimal nutzen wollen.
Was ist WordPress 6.3 Website Editor?
WordPress 6.3 ist die neueste Version von WordPress, die im August 2023 veröffentlicht wurde. Sie bringt eine revolutionäre neue Funktion mit sich: den Website-Editor.
Der Website-Editor ist eine Funktion, die es dir ermöglicht, deine gesamte Website mit Blöcken zu gestalten, einschließlich der Kopfzeile, der Fußzeile und allem dazwischen. Blöcke sind einzelne Elemente, die du auf deiner Website platzieren und anpassen kannst, wie zum Beispiel Text, Bilder, Videos, Buttons, Formulare und mehr. Mit dem Website-Editor kannst du jeden Teil deiner Website mit Blöcken bearbeiten und zwischen verschiedenen Layouts, Stilen und Farben wählen.
Um den Website-Editor zu verwenden, musst du jedoch ein Block-Theme auf deiner Website installieren und aktivieren. Ein Block-Theme ist ein Theme, das Blöcke für alle Teile einer Website verwendet, einschließlich der Navigation, der Kopfzeile, des Inhalts und der Fußzeile. Ein Theme ist eine Sammlung von Dateien, die das Aussehen und das Verhalten deiner Website bestimmen. Ein Block-Theme ist also ein spezielles Theme, das für den Website-Editor optimiert ist.
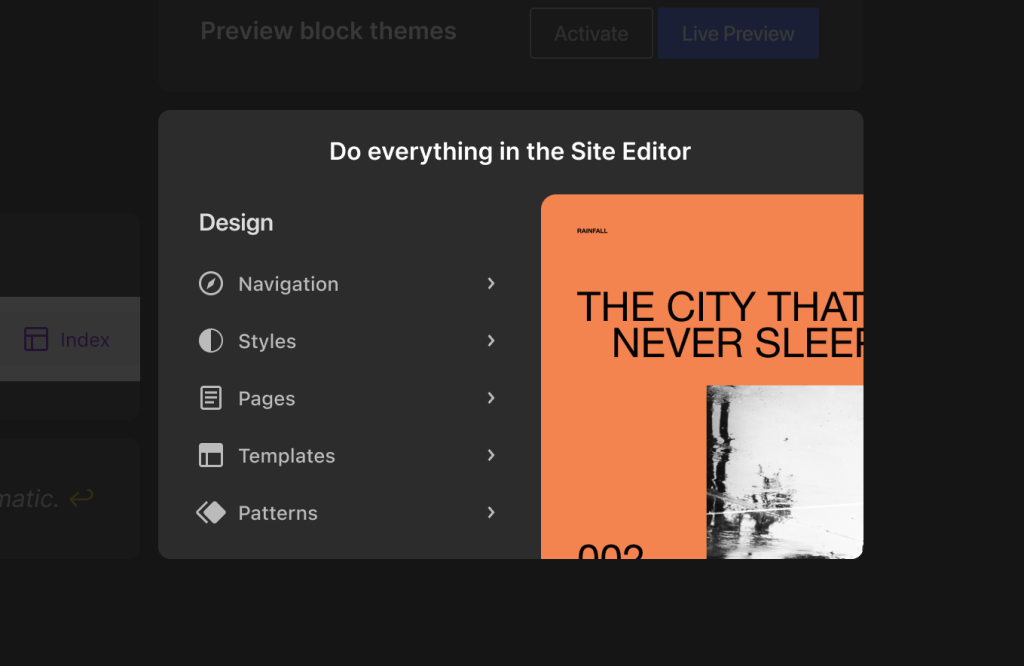
Du kannst ein Block-Theme finden, indem du im WordPress-Dashboard auf Aussehen > Themes gehst und auf Neu hinzufügen klickst. Im Bereich Neue Themes kannst du nach Block-Themes suchen, die im WordPress-Theme-Verzeichnis verfügbar sind. Du kannst dir auch eine Vorschau eines Block-Themes anzeigen lassen, bevor du es installierst. Um ein Block-Theme zu installieren, musst du nur auf Installieren klicken und dann auf Aktivieren.
Es gibt viele verschiedene Block-Themes zur Auswahl, die dir verschiedene Möglichkeiten bieten, deine Website zu gestalten. Das aktuelle Standard-Theme von WordPress ist Twenty Twenty-Three, das mit WordPress 6.1 eingeführt wurde. Es ist ein minimalistisches Block-Theme, das zehn verschiedene Style-Variationen bietet, die von Mitgliedern der WordPress-Community erstellt wurden. Du kannst zwischen verschiedenen Farbschemata, Schriftarten und Hintergrundbildern wählen, um deine Website zu personalisieren.
![Twenty Twenty-Three Theme]
Das nächste Standard-Theme von WordPress wird voraussichtlich Twenty Twenty-Four sein, das noch nicht veröffentlicht wurde, sondern nur angekündigt wurde. Es soll das nächste Standard-Theme für WordPress 6.4 werden, das im März 2024 erscheinen soll. Twenty Twenty-Four ist ein Theme, das sich an Unternehmer und kleine Unternehmen richtet. Es hat ein elegantes und professionelles Design mit einer Reihe von Vorlagen und Mustern für verschiedene Zwecke.
Wie gestaltet man die gesamte Website mit Blöcken?
Der Website-Editor ist eine Funktion, die es dir ermöglicht, deine gesamte Website mit Blöcken zu gestalten. Blöcke sind einzelne Elemente, die du auf deiner Website platzieren und anpassen kannst, wie zum Beispiel Text, Bilder, Videos, Buttons, Formulare und mehr. Mit dem Website-Editor kannst du jeden Teil deiner Website mit Blöcken bearbeiten und zwischen verschiedenen Layouts, Stilen und Farben wählen.
Um den Website-Editor zu öffnen und zu verwenden, musst du zuerst ein Block-Theme auf deiner Website installieren und aktivieren. Ein Block-Theme ist ein Theme, das Blöcke für alle Teile einer Website verwendet, einschließlich der Navigation, der Kopfzeile, des Inhalts und der Fußzeile. Wir haben dir im vorherigen Abschnitt einige Beispiele für Block-Themes gezeigt, die du für deine Website verwenden kannst.
Nachdem du ein Block-Theme installiert und aktiviert hast, kannst du den Website-Editor öffnen, indem du im WordPress-Dashboard auf Aussehen > Editor gehst. Dort siehst du eine Reihe von Optionen auf der linken Seite, die dir erlauben, deine Website mit Blöcken zu gestalten. Du kannst zum Beispiel die Navigation, die Kopfzeile, die Fußzeile und den Inhalt deiner Website bearbeiten. Du kannst auch zwischen verschiedenen Layouts, Stilen und Farben wählen, die dein Theme anbietet.
Auf der rechten Seite siehst du deine Website, wie sie mit dem ausgewählten Theme aussieht. Du kannst auf jeden Teil deiner Website klicken, um ihn mit Blöcken zu bearbeiten. Du kannst auch neue Blöcke hinzufügen, indem du auf das Plus-Symbol klickst oder die Tastenkombination Strg+K oder Befehl+K verwendest. Wenn du fertig bist, kannst du deine Änderungen speichern oder eine Vorschau deiner Website anzeigen.
Um dir ein besseres Verständnis zu geben, wie du die gesamte Website mit Blöcken gestalten kannst, zeigen wir dir einige Beispiele für verschiedene Teile der Website.
Die Navigation
Die Navigation ist der Teil deiner Website, der es den Besuchern ermöglicht, zwischen verschiedenen Seiten oder Bereichen deiner Website zu navigieren. Die Navigation besteht normalerweise aus einem Menü oder einer Leiste mit Links zu deinen wichtigsten Seiten oder Kategorien.
Mit dem Website-Editor kannst du deine Navigation mit dem Navigationsblock erstellen und anpassen. Der Navigationsblock ist ein Block, der es dir ermöglicht, ein Menü oder eine Leiste mit Links zu erstellen. Du kannst den Navigationsblock hinzufügen, indem du auf das Plus-Symbol klickst und nach Navigation suchst. Oder du kannst einfach /navigation in einen leeren Absatzblock eingeben und Enter drücken.
Der Navigationsblock ermöglicht es dir, Links zu verschiedenen Seiten oder Bereichen deiner Website hinzuzufügen oder zu entfernen. Du kannst auch Links zu externen Websites oder sozialen Medien hinzufügen. Du kannst auch das Aussehen deiner Navigation anpassen, indem du die Schriftgröße, die Textfarbe, die Hintergrundfarbe und den Randabstand änderst. Du kannst auch zwischen verschiedenen Stilen wählen, wie zum Beispiel horizontal oder vertikal.
Hier ist ein Beispiel für eine horizontale Navigation mit Links zu verschiedenen Seiten:
![Navigation Block Horizontal]
Hier ist ein Beispiel für eine vertikale Navigation mit Links zu verschiedenen Kategorien:
![Navigation Block Vertical]
Die Kopfzeile
Die Kopfzeile ist der Teil deiner Website, der sich oben auf jeder Seite befindet. Die Kopfzeile enthält normalerweise den Namen oder das Logo deiner Website, die Navigation und andere wichtige Informationen oder Funktionen.
Mit dem Website-Editor kannst du deine Kopfzeile mit dem Kopfzeilenblock erstellen und anpassen. Der Kopfzeilenblock ist ein Block, der es dir ermöglicht, eine Kopfzeile mit verschiedenen Elementen zu erstellen. Du kannst den Kopfzeilenblock hinzufügen, indem du auf das Plus-Symbol klickst und nach Kopfzeile suchst. Oder du kannst einfach /kopfzeile in einen leeren Absatzblock eingeben und Enter drücken.
Der Kopfzeilenblock ermöglicht es dir, verschiedene Elemente zu deiner Kopfzeile hinzuzufügen oder zu entfernen, wie zum Beispiel ein Logo, einen Titel, eine Navigation, eine Suche oder einen Warenkorb. Du kannst auch das Aussehen deiner Kopfzeile anpassen, indem du die Schriftgröße, die Textfarbe, die Hintergrundfarbe und den Randabstand änderst. Du kannst auch zwischen verschiedenen Layouts wählen, wie zum Beispiel zentriert oder geteilt.
Hier ist ein Beispiel für eine zentrierte Kopfzeile mit einem Logo, einem Titel und einer Navigation:
![Kopfzeilenblock Zentriert]
Hier ist ein Beispiel für eine geteilte Kopfzeile mit einem Logo, einer Navigation, einer Suche und einem Warenkorb:
![Kopfzeilenblock Geteilt]
Der Inhalt
Der Inhalt ist der Teil deiner Website, der den Hauptteil deiner Seite ausmacht. Der Inhalt besteht normalerweise aus Texten, Bildern, Videos oder anderen Medien, die deine Botschaft oder dein Angebot vermitteln.
Mit dem Website-Editor kannst du deinen Inhalt mit verschiedenen Blöcken erstellen und anpassen. Es gibt viele verschiedene Blöcke zur Auswahl, die dir verschiedene Möglichkeiten bieten, deinen Inhalt zu gestalten. Zum Beispiel gibt es Blöcke für Absätze, Überschriften, Listen, Zitate, Tabellen, Galerien, Videos und mehr.
Du kannst deinen Inhalt mit Blöcken bearbeiten, indem du auf den Inhaltsteil deiner Website klickst. Du kannst auch neue Blöcke hinzufügen, indem du auf das Plus-Symbol klickst oder die Tastenkombination Strg+K oder Befehl+K verwendest. Du kannst auch das Aussehen deines Inhalts anpassen, indem du die Schriftgröße, die Textfarbe, die Hintergrundfarbe und den Randabstand änderst. Du kannst auch zwischen verschiedenen Stilen wählen, wie zum Beispiel normal oder breit.
Hier ist ein Beispiel für einen normalen Inhalt mit einem Absatzblock und einem Bildblock:
![Inhaltsblock Normal]
Hier ist ein Beispiel für einen breiten Inhalt mit einem Überschriftenblock und einem Galerieblock:
![Inhaltsblock Breit]
Die Fußzeile
Die Fußzeile ist der Teil deiner Website, der sich unten auf jeder Seite befindet. Die Fußzeile enthält normalerweise wichtige Informationen oder Funktionen für deine Besucher, wie zum Beispiel Kontaktdaten, Impressum, Datenschutzrichtlinien oder soziale Medien.
Mit dem Website-Editor kannst du deine Fußzeile mit dem Fußzeilenblock erstellen und anpassen. Der Fußzeilenblock ist ein Block, der es dir ermöglicht, eine Fußzeile mit verschiedenen Elementen zu erstellen. Du kannst den Fußzeilenblock hinzufügen, indem du auf das Plus-Symbol klickst und nach Fußzeile suchst. Oder du kannst einfach /fußzeile in einen leeren Absatzblock eingeben und Enter drücken.
Der Fußzeilenblock ermöglicht es dir, verschiedene Elemente zu deiner Fußzeile hinzuzufügen oder zu entfernen, wie zum Beispiel einen Text, ein Logo, eine Navigation oder soziale Medien. Du kannst auch das Aussehen deiner Fußzeile anpassen, indem du die Schriftgröße, die Textfarbe, die Hintergrundfarbe und den Randabstand änderst. Du kannst auch zwischen verschiedenen Layouts wählen, wie zum Beispiel zentriert oder geteilt.
Hier ist ein Beispiel für eine zentrierte Fußzeile mit einem Text und sozialen Medien:
![Fußzeilenblock Zentriert]
Hier ist ein Beispiel für eine geteilte Fußzeile mit einem Logo, einer Navigation und einem Impressum:
![Fußzeilenblock Geteilt]
Wie erstellt und verwaltet man wiederverwendbare Blöcke und Vorlagen?
Der Website-Editor bietet dir nicht nur die Möglichkeit, deine gesamte Website mit Blöcken zu gestalten, sondern auch wiederverwendbare Blöcke und Vorlagen zu erstellen und zu verwalten. Wiederverwendbare Blöcke und Vorlagen sind Blöcke oder Gruppen von Blöcken, die du speichern und auf verschiedenen Seiten oder Bereichen deiner Website wiederverwenden kannst. Sie sind nützlich, wenn du einen bestimmten Inhalt oder ein bestimmtes Design häufig verwenden möchtest, ohne es jedes Mal neu erstellen zu müssen.
Um einen wiederverwendbaren Block oder eine Vorlage zu erstellen, musst du zuerst einen Block oder eine Gruppe von Blöcken auswählen, die du speichern möchtest. Du kannst einen Block auswählen, indem du darauf klickst oder ihn anklickst und ziehst. Du kannst eine Gruppe von Blöcken auswählen, indem du die Umschalttaste gedrückt hältst und auf jeden Block klickst oder indem du einen Bereich um die Blöcke ziehst.
Nachdem du einen Block oder eine Gruppe von Blöcken ausgewählt hast, kannst du auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken und auf Als wiederverwendbaren Block hinzufügen klicken. Oder du kannst einfach /wiederverwendbar in einen leeren Absatzblock eingeben und Enter drücken.
Dann kannst du deinem wiederverwendbaren Block oder deiner Vorlage einen Namen geben und auf Speichern klicken. Dein wiederverwendbarer Block oder deine Vorlage wird nun im Bereich Wiederverwendbare gespeichert, den du im Block-Inserter finden kannst.
Um einen wiederverwendbaren Block oder eine Vorlage zu verwenden, musst du nur auf das Plus-Symbol klicken und nach dem Namen deines wiederverwendbaren Blocks oder deiner Vorlage suchen. Oder du kannst einfach /name in einen leeren Absatzblock eingeben und Enter drücken.
Um einen wiederverwendbaren Block oder eine Vorlage zu bearbeiten, musst du ihn zuerst auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken. Dort hast du zwei Optionen: Du kannst entweder den wiederverwendbaren Block oder die Vorlage bearbeiten oder in normale Blöcke umwandeln.
Wenn du den wiederverwendbaren Block oder die Vorlage bearbeitest, werden alle Änderungen automatisch auf alle Instanzen des Blocks oder der Vorlage angewendet, die du auf deiner Website verwendest. Das ist praktisch, wenn du einen globalen Inhalt oder ein Design ändern möchtest.
Wenn du den wiederverwendbaren Block oder die Vorlage in normale Blöcke umwandelst, werden alle Änderungen nur auf die aktuelle Instanz des Blocks oder der Vorlage angewendet. Das ist praktisch, wenn du einen lokalen Inhalt oder ein Design ändern möchtest.
Um einen wiederverwendbaren Block oder eine Vorlage zu löschen, musst du ihn zuerst auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken. Dort kannst du auf Wiederverwendbaren Block löschen klicken. Das entfernt den wiederverwendbaren Block oder die Vorlage aus dem Bereich Wiederverwendbare und aus allen Seiten oder Bereichen deiner Website.
Um dir ein besseres Verständnis zu geben, wie du wiederverwendbare Blöcke und Vorlagen erstellst und verwendest, zeigen wir dir einige Beispiele für verschiedene Zwecke.
Ein wiederverwendbarer Block für einen Call-to-Action-Button
Ein Call-to-Action-Button ist ein Button, der die Besucher deiner Website dazu auffordert, eine bestimmte Aktion auszuführen, wie zum Beispiel ein Produkt zu kaufen, sich für einen Newsletter anzumelden oder dich zu kontaktieren. Ein Call-to-Action-Button ist ein wichtiger Bestandteil deiner Website, den du möglicherweise auf verschiedenen Seiten oder Bereichen deiner Website verwenden möchtest.
Mit dem Website-Editor kannst du einen Call-to-Action-Button mit dem Button-Block erstellen und anpassen. Der Button-Block ist ein Block, der es dir ermöglicht, einen Button mit einem Text und einem Link zu erstellen. Du kannst den Button-Block hinzufügen, indem du auf das Plus-Symbol klickst und nach Button suchst. Oder du kannst einfach /button in einen leeren Absatzblock eingeben und Enter drücken.
Der Button-Block ermöglicht es dir, den Text und den Link deines Buttons zu ändern, indem du auf den Button klickst und die entsprechenden Felder ausfüllst. Du kannst auch das Aussehen deines Buttons anpassen, indem du die Schriftgröße, die Textfarbe, die Hintergrundfarbe und den Randabstand änderst. Du kannst auch zwischen verschiedenen Stilen wählen, wie zum Beispiel abgerundet oder umrissen.
Hier ist ein Beispiel für einen Call-to-Action-Button mit dem Text “Jetzt kaufen” und einem Link zu einer Produktseite:
![Button Block]
Um diesen Call-to-Action-Button als wiederverwendbaren Block zu speichern, musst du ihn auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken und auf Als wiederverwendbaren Block hinzufügen klicken. Oder du kannst einfach /wiederverwendbar in einen leeren Absatzblock eingeben und Enter drücken.
Dann kannst du deinem wiederverwendbaren Block einen Namen geben, wie zum Beispiel “Call-to-Action-Button”, und auf Speichern klicken. Dein wiederverwendbarer Block wird nun im Bereich Wiederverwendbare gespeichert, den du im Block-Inserter finden kannst.
Um diesen wiederverwendbaren Block zu verwenden, musst du nur auf das Plus-Symbol klicken und nach “Call-to-Action-Button” suchen. Oder du kannst einfach /call-to-action-button in einen leeren Absatzblock eingeben und Enter drücken.
Um diesen wiederverwendbaren Block zu bearbeiten, musst du ihn auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken. Dort hast du zwei Optionen: Du kannst entweder den wiederverwendbaren Block bearbeiten oder in normale Blöcke umwandeln.
Wenn du den wiederverwendbaren Block bearbeitest, werden alle Änderungen automatisch auf alle Instanzen des Blocks angewendet, die du auf deiner Website verwendest. Das ist praktisch, wenn du zum Beispiel den Text oder den Link deines Buttons ändern möchtest.
Wenn du den wiederverwendbaren Block in normale Blöcke umwandelst, werden alle Änderungen nur auf die aktuelle Instanz des Blocks angewendet. Das ist praktisch, wenn du zum Beispiel das Aussehen oder den Stil deines Buttons ändern möchtest.
Um diesen wiederverwendbaren Block zu löschen, musst du ihn auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken. Dort kannst du auf Wiederverwendbaren Block löschen klicken. Das entfernt den wiederverwendbaren Block aus dem Bereich Wiederverwendbare und aus allen Seiten oder Bereichen deiner Website.
Das war ein Beispiel für einen wiederverwendbaren Block für einen Call-to-Action-Button. Es gibt noch viele andere Möglichkeiten, wie du wiederverwendbare Blöcke für verschiedene Zwecke erstellen und verwenden kannst.
Eine Vorlage für eine Über-mich-Seite
Eine Über-mich-Seite ist eine Seite auf deiner Website, die dich oder dein Unternehmen vorstellt. Eine Über-mich-Seite ist eine wichtige Seite für deine Website, die dir hilft, Vertrauen und Glaubwürdigkeit bei deinen Bes
Eine Vorlage ist eine Gruppe von Blöcken, die du speichern und auf verschiedenen Seiten oder Bereichen deiner Website wiederverwenden kannst. Eine Vorlage ist nützlich, wenn du ein bestimmtes Layout oder Design häufig verwenden möchtest, ohne es jedes Mal neu erstellen zu müssen.
Um eine Vorlage für eine Über-mich-Seite zu erstellen, musst du zuerst eine neue Seite erstellen, indem du im WordPress-Dashboard auf Seiten > Erstellen gehst. Dort kannst du einen Titel für deine Seite eingeben, wie zum Beispiel “Über mich” oder “Über uns”.
Dann kannst du verschiedene Blöcke hinzufügen, um deine Seite zu gestalten. Du kannst zum Beispiel einen Überschriftenblock hinzufügen, um deinen Namen oder den Namen deines Unternehmens zu schreiben. Du kannst auch einen Absatzblock hinzufügen, um etwas über dich oder dein Unternehmen zu erzählen. Du kannst auch einen Bildblock hinzufügen, um ein Foto von dir oder deinem Team zu zeigen. Du kannst auch andere Blöcke hinzufügen, wie zum Beispiel einen Zitatblock, um ein Testimonial oder eine Bewertung zu zeigen, oder einen Button-Block, um einen Link zu einer Kontaktseite oder einem Portfolio zu erstellen.
Hier ist ein Beispiel für eine Über-mich-Seite mit einem Überschriftenblock, einem Absatzblock, einem Bildblock und einem Button-Block:
![Über-mich-Seite]
Um diese Über-mich-Seite als Vorlage zu speichern, musst du alle Blöcke auswählen, die du speichern möchtest. Du kannst alle Blöcke auswählen, indem du die Strg-Taste gedrückt hältst und auf jeden Block klickst oder indem du einen Bereich um die Blöcke ziehst.
Nachdem du alle Blöcke ausgewählt hast, kannst du auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken und auf Als wiederverwendbaren Block hinzufügen klicken. Oder du kannst einfach /wiederverwendbar in einen leeren Absatzblock eingeben und Enter drücken.
Dann kannst du deiner Vorlage einen Namen geben, wie zum Beispiel “Über-mich-Vorlage”, und auf Speichern klicken. Deine Vorlage wird nun im Bereich Wiederverwendbare gespeichert, den du im Block-Inserter finden kannst.
Um diese Vorlage zu verwenden, musst du nur auf das Plus-Symbol klicken und nach “Über-mich-Vorlage” suchen. Oder du kannst einfach /über-mich-vorlage in einen leeren Absatzblock eingeben und Enter drücken.
Um diese Vorlage zu bearbeiten, musst du sie auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken. Dort hast du zwei Optionen: Du kannst entweder die Vorlage bearbeiten oder in normale Blöcke umwandeln.
Wenn du die Vorlage bearbeitest, werden alle Änderungen automatisch auf alle Instanzen der Vorlage angewendet, die du auf deiner Website verwendest. Das ist praktisch, wenn du zum Beispiel den Text oder das Bild deiner Über-mich-Seite ändern möchtest.
Wenn du die Vorlage in normale Blöcke umwandelst, werden alle Änderungen nur auf die aktuelle Instanz der Vorlage angewendet. Das ist praktisch, wenn du zum Beispiel das Layout oder den Stil deiner Über-mich-Seite ändern möchtest.
Um diese Vorlage zu löschen, musst du sie auswählen und dann auf das Drei-Punkte-Symbol in der oberen Werkzeugleiste klicken. Dort kannst du auf Wiederverwendbaren Block löschen klicken. Das entfernt die Vorlage aus dem Bereich Wiederverwendbare und aus allen Seiten oder Bereichen deiner Website.
Wie bearbeitet man Beiträge und Seiten mit dem Website-Editor?
Der Website-Editor bietet dir nicht nur die Möglichkeit, deine gesamte Website mit Blöcken zu gestalten, sondern auch Beiträge und Seiten mit dem Website-Editor zu bearbeiten. Beiträge und Seiten sind die wichtigsten Inhalte deiner Website, die du regelmäßig erstellen und aktualisieren möchtest. Beiträge sind Inhalte, die in chronologischer Reihenfolge angezeigt werden, wie zum Beispiel Blogposts oder Nachrichtenartikel. Seiten sind Inhalte, die statisch sind und nicht an ein bestimmtes Datum gebunden sind, wie zum Beispiel Über-mich-Seiten oder Kontaktseiten.
Um Beiträge und Seiten mit dem Website-Editor zu bearbeiten, musst du zuerst einen Beitrag oder eine Seite auswählen, die du bearbeiten möchtest. Du kannst einen Beitrag oder eine Seite auswählen, indem du im WordPress-Dashboard auf Beiträge > Alle Beiträge oder auf Seiten > Alle Seiten gehst. Dort siehst du eine Liste aller Beiträge oder Seiten, die du auf deiner Website hast. Du kannst einen Beitrag oder eine Seite nach Titel, Datum, Autor oder Kategorie filtern oder suchen.
Nachdem du einen Beitrag oder eine Seite ausgewählt hast, kannst du ihn mit dem Website-Editor bearbeiten, indem du auf Bearbeiten klickst. Dort siehst du den Inhalt deines Beitrags oder deiner Seite in Blöcken. Du kannst jeden Block auswählen und anpassen, wie zum Beispiel den Text ändern, Bilder hinzufügen oder löschen, Links einfügen oder entfernen und mehr. Du kannst auch neue Blöcke hinzufügen, indem du auf das Plus-Symbol klickst oder die Tastenkombination Strg+K oder Befehl+K verwendest.
Auf der linken Seite siehst du auch verschiedene Optionen für deinen Beitrag oder deine Seite, wie zum Beispiel den Titel ändern, eine Kategorie oder ein Schlagwort hinzufügen, ein Bild hervorheben oder einen Auszug schreiben. Du kannst auch den Status deines Beitrags oder deiner Seite ändern, wie zum Beispiel veröffentlichen, speichern als Entwurf oder in den Papierkorb verschieben.
Auf der rechten Seite siehst du auch eine Befehlszeile, die du aufrufen kannst, indem du auf das Tastatur-Symbol klickst oder die Tastenkombination Strg+Umschalt+P oder Befehl+Umschalt+P verwendest. Die Befehlszeile ist eine Funktion, die es dir ermöglicht, verschiedene Aktionen auszuführen, indem du einen Befehl eingibst oder aus einer Liste auswählst. Zum Beispiel kannst du einen Befehl eingeben, um einen neuen Block hinzuzufügen, eine Revision aufzurufen oder eine Vorschau deines Beitrags oder deiner Seite anzuzeigen.
Wenn du fertig bist, kannst du deine Änderungen speichern oder veröffentlichen, indem du auf den blauen Button in der oberen rechten Ecke des Bildschirms klickst. Du kannst auch eine Vorschau deines Beitrags oder deiner Seite anzeigen lassen, bevor du ihn veröffentlichst.
Um dir ein besseres Verständnis zu geben, wie du Beiträge und Seiten mit dem Website-Editor bearbeitest, zeigen wir dir einige Beispiele für verschiedene Arten von Beiträgen und Seiten.
Ein Blogpost über WordPress 6.3
Ein Blogpost ist ein Beitrag auf deiner Website, der ein bestimmtes Thema behandelt und deine Meinung oder Erfahrung teilt. Ein Blogpost ist eine gute Möglichkeit, deine Website mit frischem und relevantem Inhalt zu füllen und deine Besucher zu informieren oder zu unterhalten.
Mit dem Website-Editor kannst du einen Blogpost über WordPress 6.3 mit verschiedenen Blöcken erstellen und anpassen. Du kannst zum Beispiel einen Überschriftenblock hinzufügen, um den Titel deines Blogposts zu schreiben, wie zum Beispiel “WordPress 6.3: Alles, was du wissen musst”. Du kannst auch einen Absatzblock hinzufügen, um die Einleitung deines Blogposts zu schreiben, in der du das Thema vorstellst und das Interesse deiner Leser weckst. Du kannst auch einen Bildblock hinzufügen, um ein Bild hervorzuheben, das deinen Blogpost illustriert oder ergänzt.
Hier ist ein Beispiel für die Einleitung eines Blogposts über WordPress 6.3 mit einem Überschriftenblock, einem Absatzblock und einem Bildblock:
![Blogpost Einleitung]
Um den Hauptteil deines Blogposts zu schreiben, kannst du verschiedene Blöcke verwenden, um deine Informationen oder Argumente zu strukturieren und zu präsentieren. Zum Beispiel kannst du mehrere Überschriftenblöcke verwenden, um verschiedene Abschnitte deines Blogposts zu erstellen, wie zum Beispiel “Was ist WordPress 6.3 Website Editor?”, “Wie gestaltet man die gesamte Website mit Blöcken?” oder “Wie erstellt und verwaltet man wiederverwendbare Blöcke und Vorlagen?”. Du kannst auch mehrere Absatzblöcke verwenden, um deine Punkte zu erklären oder zu unterstützen. Du kannst auch andere Blöcke verwenden, wie zum Beispiel Listenblöcke, um Aufzählungen oder Nummerierungen zu erstellen, Zitatblöcke, um Testimonials oder Bewertungen zu zeigen, oder Videoblöcke, um Videos einzubetten oder hochzuladen.
Hier ist ein Beispiel für den Hauptteil eines Blogposts über WordPress 6.3 mit verschiedenen Blöcken:
![Blogpost Hauptteil]
Um den Schluss deines Blogposts zu schreiben, kannst du einen Absatzblock verwenden, um eine Zusammenfassung oder eine Schlussfolgerung zu geben. Du kannst auch einen Call-to-Action-Button hinzufügen, um deine Leser dazu aufzufordern, eine bestimmte Aktion auszuführen, wie zum Beispiel einen Kommentar zu hinterlassen, deinen Blogpost zu teilen oder dich zu kontaktieren.
Hier ist ein Beispiel für den Schluss eines Blogposts über WordPress 6.3 mit einem Absatzblock und einem Button-Block:
![Blogpost Schluss]
Das war ein Beispiel für einen Blogpost über WordPress 6.3. Es gibt noch viele andere Möglichkeiten, wie du Beiträge für verschiedene Themen und Zwecke erstellen und anpassen kannst.
Eine Kontaktseite für deine Website
Eine Kontaktseite ist eine Seite auf deiner Website, die es den Besuchern ermöglicht, dich zu kontaktieren oder mehr über dich oder dein Unternehmen zu erfahren. Eine Kontaktseite ist eine wichtige Seite für deine Website, die dir hilft, eine Beziehung mit deinen Besuchern aufzubauen und Feedback oder Anfragen zu erhalten.
Mit dem Website-Editor kannst du eine Kontaktseite für deine Website mit verschiedenen Blöcken erstellen und anpassen. Du kannst zum Beispiel einen Überschriftenblock hinzufügen, um den Titel deiner Seite zu schreiben, wie zum Beispiel “Kontakt”. Du kannst auch einen Absatzblock hinzufügen, um eine kurze Einführung oder Begrüßung zu schreiben. Du kannst auch einen Bildblock hinzufügen, um ein Foto von dir oder deinem Team zu zeigen.
Hier ist ein Beispiel für die Einleitung einer Kontaktseite mit einem Überschriftenblock, einem Absatzblock und einem Bildblock:
![Kontaktseite Einleitung]
Um den Hauptteil deiner Kontaktseite zu gestalten, kannst du verschiedene Blöcke verwenden, um deine Kontaktdaten oder ‑formulare anzubieten. Zum Beispiel kannst du einen Listenblock verwenden, um deine Adresse, Telefonnummer oder E‑Mail-Adresse aufzulisten. Du kannst auch einen Formularblock verwenden, um ein Kontaktformular zu erstellen, das es den Besuchern ermöglicht, dir eine Nachricht zu senden. Du kannst auch andere Blöcke verwenden, wie zum Beispiel einen Kartenblock, um eine Karte mit deinem Standort anzuzeigen, oder einen Social-Media-Block, um Links zu deinen sozialen Medien hinzuzufügen.
![Kontaktseite Hauptteil]
Um den Schluss deiner Kontaktseite zu gestalten, kannst du einen Absatzblock verwenden, um eine kurze Danksagung oder einen Aufruf zum Handeln zu schreiben. Du kannst auch einen Button-Block verwenden, um einen Link zu einer anderen Seite oder einem Angebot zu erstellen.
Hier ist ein Beispiel für den Schluss einer Kontaktseite mit einem Absatzblock und einem Button-Block:
![Kontaktseite Schluss]
Wie passt man die Einstellungen und Optionen des Website-Editors an?
Der Website-Editor bietet dir nicht nur die Möglichkeit, deine gesamte Website mit Blöcken zu gestalten, sondern auch die Einstellungen und Optionen des Website-Editors anzupassen. Die Einstellungen und Optionen des Website-Editors sind Funktionen, die dir erlauben, verschiedene Aspekte deines Website-Editors zu ändern oder zu konfigurieren, wie zum Beispiel die Ansicht, die Werkzeuge oder die Hilfe.
Um auf die Einstellungen und Optionen des Website-Editors zuzugreifen, musst du auf das Zahnrad-Symbol in der oberen rechten Ecke des Bildschirms klicken. Dort siehst du eine Reihe von Optionen auf der rechten Seite, die du ein- oder ausschalten kannst.
Zum Beispiel kannst du die Ansicht deines Website-Editors ändern, indem du zwischen verschiedenen Modi wählst, wie zum Beispiel Vorschau, Vollbild oder Spotlight. Du kannst auch die Werkzeuge deines Website-Editors ändern, indem du zwischen verschiedenen Werkzeugleisten wählst, wie zum Beispiel Top oder Seitenleiste. Du kannst auch die Hilfe deines Website-Editors erhalten, indem du auf das Fragezeichen-Symbol klickst oder die Tastenkombination Strg+H oder Befehl+H verwendest.
Hier ist ein Beispiel für die Einstellungen und Optionen des Website-Editors:
![Website Editor Einstellungen]
Neben den Einstellungen und Optionen des Website-Editors kannst du auch die globalen Stile, Schriftarten und Farben für deine gesamte Website ändern. Die globalen Stile, Schriftarten und Farben sind Funktionen, die dir erlauben, das allgemeine Aussehen und das Gefühl deiner Website zu bestimmen, ohne jeden Block einzeln anzupassen.
Um auf die globalen Stile, Schriftarten und Farben zuzugreifen, musst du auf das Pinsel-Symbol in der oberen rechten Ecke des Bildschirms klicken. Dort siehst du eine Reihe von Optionen auf der linken Seite, die du anpassen kannst.
Zum Beispiel kannst du den globalen Stil deiner Website ändern, indem du zwischen verschiedenen Layouts wählst, wie zum Beispiel breit oder schmal. Du kannst auch die globale Schriftart deiner Website ändern, indem du zwischen verschiedenen Schriftfamilien wählst, wie zum Beispiel Arial oder Times New Roman. Du kannst auch die globale Farbe deiner Website ändern, indem du zwischen verschiedenen Farbschemata wählst, wie zum Beispiel hell oder dunkel.
Hier ist ein Beispiel für die globalen Stile, Schriftarten und Farben:
![Website Editor Globale Stile]
Das waren einige Beispiele für die Anpassung der Einstellungen und Optionen des Website-Editors. Es gibt noch viele andere Möglichkeiten, wie du deinen Website-Editor nach deinen Wünschen einrichten kannst.
Wie exportiert oder importiert man eine gesamte Website mit dem Website-Editor?
Der Website-Editor bietet dir nicht nur die Möglichkeit, deine gesamte Website mit Blöcken zu gestalten, sondern auch deine gesamte Website mit dem Website-Editor zu exportieren oder zu importieren. Das Exportieren oder Importieren einer gesamten Website ist eine Funktion, die es dir ermöglicht, eine Kopie deiner gesamten Website zu erstellen oder zu übertragen, einschließlich aller Inhalte, Einstellungen und Optionen.
Das Exportieren oder Importieren einer gesamten Website ist nützlich, wenn du zum Beispiel deine Website auf einen anderen Server oder eine andere Domain umziehen möchtest, eine Sicherungskopie deiner Website erstellen möchtest oder eine Vorlage deiner Website für andere Projekte verwenden möchtest.
Um eine gesamte Website mit dem Website-Editor zu exportieren oder zu importieren, musst du jedoch einige Voraussetzungen erfüllen. Zum einen musst du sicherstellen, dass du die neueste Version von WordPress und dem Gutenberg-Plugin installiert hast. Zum anderen musst du sicherstellen, dass du ein Block-Theme auf deiner Website installiert und aktiviert hast. Ein Block-Theme ist ein Theme, das Blöcke für alle Teile einer Website verwendet, einschließlich der Navigation, der Kopfzeile, des Inhalts und der Fußzeile.
Um eine gesamte Website mit dem Website-Editor zu exportieren, musst du zuerst den Website-Editor öffnen, indem du im WordPress-Dashboard auf Aussehen > Editor gehst. Dort siehst du deine gesamte Website in Blöcken. Dann musst du auf das Drei-Punkte-Symbol in der oberen rechten Ecke des Bildschirms klicken und auf Export klicken. Dort kannst du einen Namen für deine Exportdatei eingeben und auf Exportieren klicken. Deine Exportdatei wird nun als ZIP-Datei heruntergeladen, die alle Inhalte, Einstellungen und Optionen deiner gesamten Website enthält.
Um eine gesamte Website mit dem Website-Editor zu importieren, musst du zuerst den Website-Editor öffnen, indem du im WordPress-Dashboard auf Aussehen > Editor gehst. Dort siehst du deine aktuelle Website in Blöcken. Dann musst du auf das Drei-Punkte-Symbol in der oberen rechten Ecke des Bildschirms klicken und auf Import klicken. Dort kannst du eine Exportdatei auswählen, die du importieren möchtest, und auf Importieren klicken. Deine aktuelle Website wird nun durch die importierte Website ersetzt, einschließlich aller Inhalte, Einstellungen und Optionen.
Um dir ein besseres Verständnis zu geben, wie du eine gesamte Website mit dem Website-Editor exportierst oder importierst, zeigen wir dir einige Beispiele für verschiedene Szenarien.
Eine gesamte Website von einem lokalen Server auf einen Live-Server umziehen
Ein lokaler Server ist ein Server, der auf deinem eigenen Computer läuft und nur für dich zugänglich ist. Ein Live-Server ist ein Server, der im Internet läuft und für alle zugänglich ist. Ein lokaler Server ist nützlich, wenn du deine Website testen oder entwickeln möchtest, bevor du sie online stellst.
Mit dem Website-Editor kannst du eine gesamte Website von einem lokalen Server auf einen Live-Server umziehen, indem du sie exportierst und importierst. Du musst jedoch sicherstellen, dass du die gleiche Version von WordPress und dem Gutenberg-Plugin sowie das gleiche Block-Theme auf beiden Servern installiert hast.
Um eine gesamte Website von einem lokalen Server auf einen Live-Server umzuziehen, musst du zuerst deine Website auf dem lokalen Server exportieren, indem du den Website-Editor öffnest und auf Export klickst. Dann musst du deine Exportdatei auf deinen Computer herunterladen.
Dann musst du deine Website auf dem Live-Server importieren, indem du den Website-Editor öffnest und auf Import klickst. Dann musst du deine Exportdatei von deinem Computer auswählen und auf Importieren klicken. Deine Website auf dem Live-Server wird nun durch die exportierte Website vom lokalen Server ersetzt.
Hier ist ein Beispiel für den Export einer gesamten Website von einem lokalen Server:
![Website Editor Export]
Hier ist ein Beispiel für den Import einer gesamten Website auf einen Live-Server:
![Website Editor Import]
Das war ein Beispiel für das Umziehen einer gesamten Website von einem lokalen Server auf einen Live-Server. Es gibt noch viele andere Szenarien, in denen du eine gesamte Website mit dem Website-Editor exportieren oder importieren möchtest.




Rückmeldungen